SVG Linear Gradient – CSS VS SVG
Learn to create SVG linear gradients, similar to CSS gradient but let’s you use your Adobe Illustrator for hints!


Learn to create SVG linear gradients, similar to CSS gradient but let’s you use your Adobe Illustrator for hints!

Learn how to center horizontally and vertically in CSS. Four approaches for CSS vertical align, flex vertical align, grid center items.

Learn how to center horizontally and vertically in CSS. Four approaches for CSS vertical align, flex vertical align, grid center items.

Learn how to center horizontally and vertically in CSS. Four approaches for CSS vertical align, flex vertical align, grid center items.

Learn how to center horizontally and vertically in CSS. Four approaches for CSS vertical align, flex vertical align, grid center items.

Learn how to make image full-screen in HTML CSS. Three approaches how to make CSS div image full screen or even a CSS overlay.

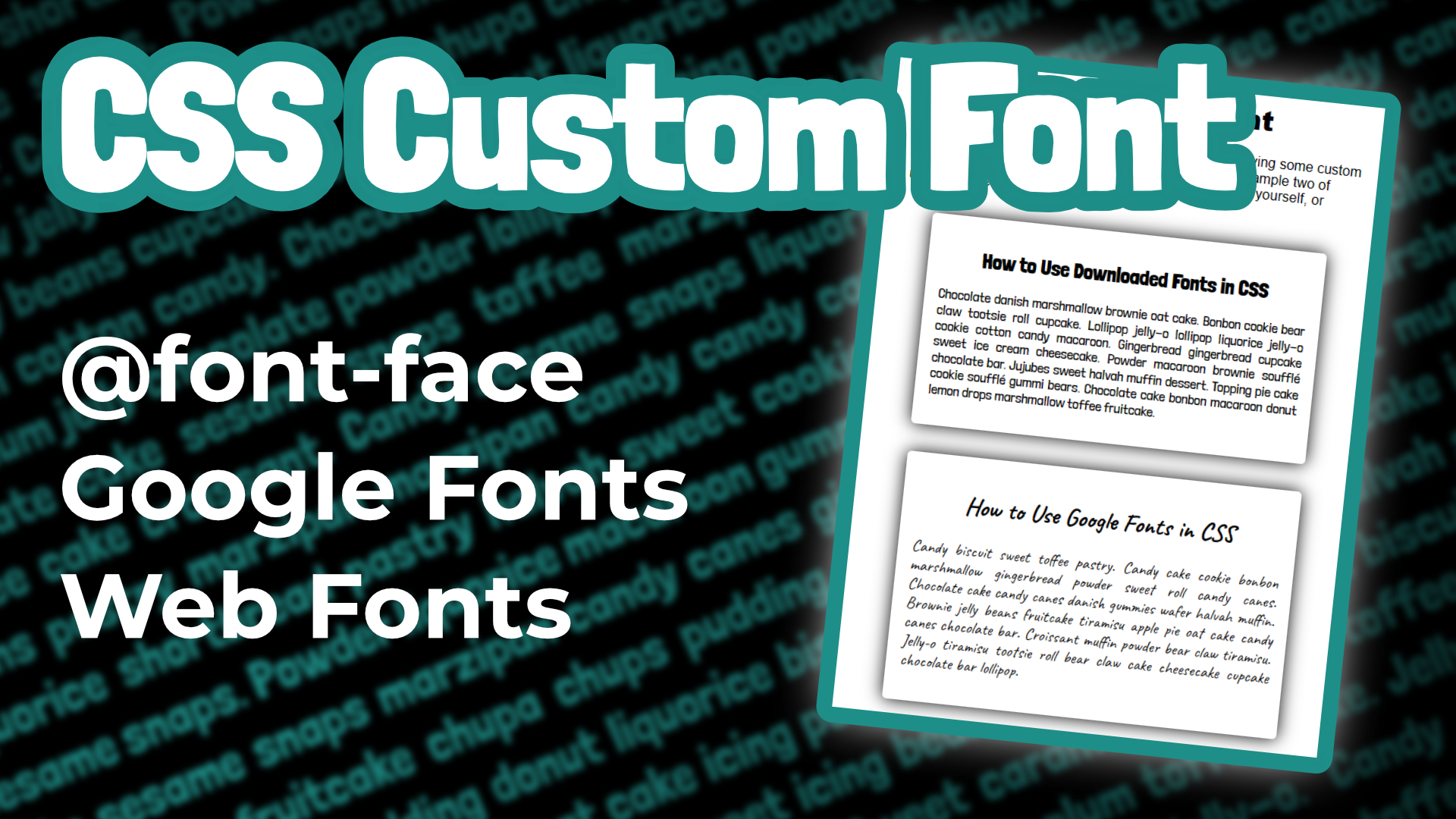
Learn how to use Google Fonts in CSS and downloaded fonts with the use of @font-face Font Face CSS at-rule. There is only a bunch of fonts which we can consider generally Web-safe. By Web-safe I mean fonts that you can be moderately confident your users have. These include Arial and Times New Roman on…

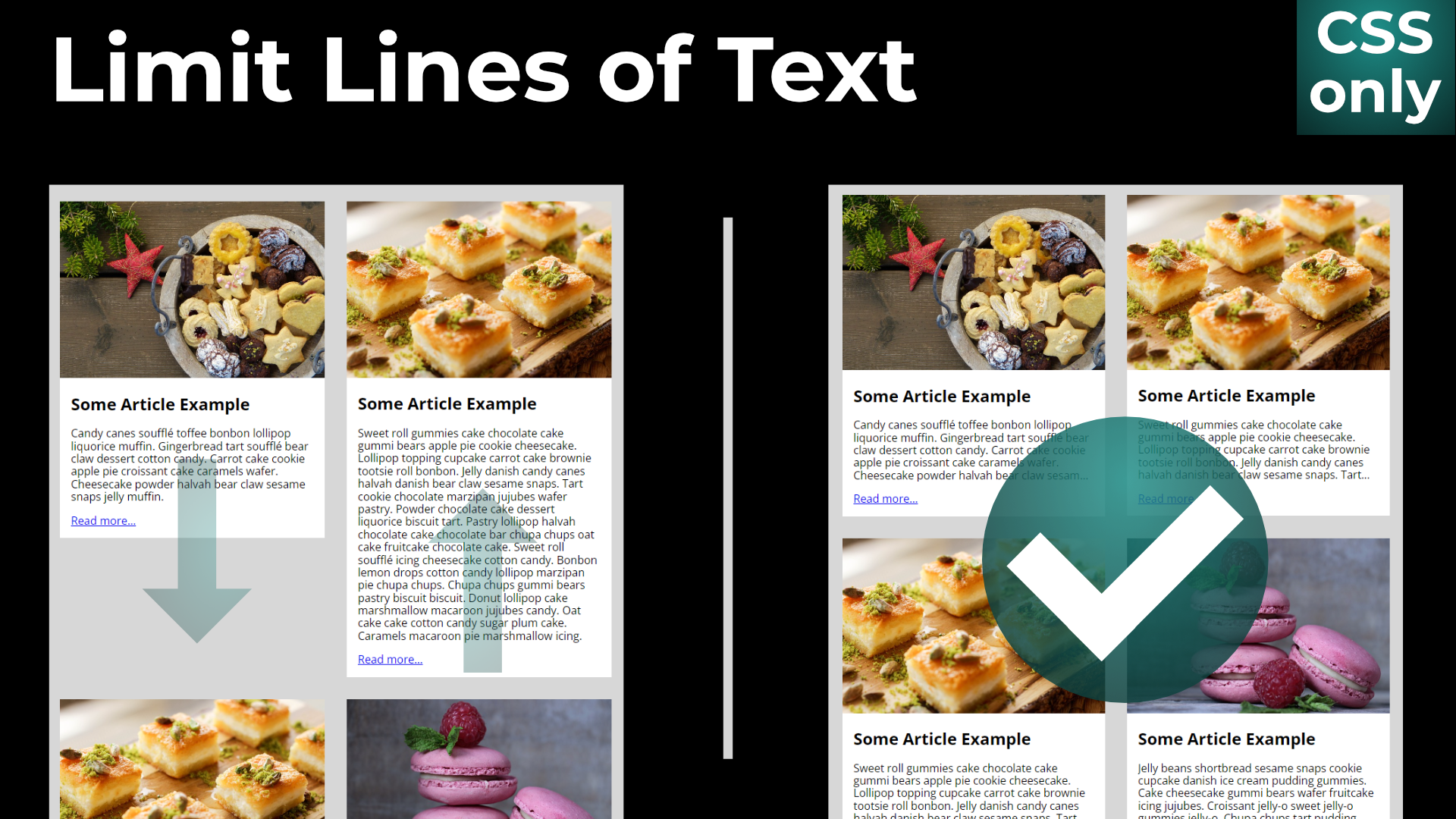
Every now and then, my Clients want me to implement a card-based layout for a list of posts, reports or real estates. In this layout, each card has an image, heading and some text. This looks perfect on the designs, where the text is the same size on all cards. However, when the real content…

Pinterest-like layout, sometimes also referred to as Masonry-like layout, is an interesting alternative to the standard Bootstrap 12-column layout. In this layout images or other elements of various sizes are stacked one below another in multiple equal-width columns. There are a bunch of possibilities how to achieve such layout, and we are exploring them in…
In this post we we challenge you to create a Pinterest-like layout using CSS and hopefully CSS only!