Developing frontend is only the first part of the fun. The second one is to share your results with the world. For that, screenshots are great, because they allow you to configure everything the way you like. In this post I will show you various ways to capture full page screen shot in Opera without extension. For other browsers see here: Chrome, Firefox, Edge.
Youtube Video – Full Page Screen Shot in Opera without Extension
How to Screenshot Area in Opera without Extension?
Creating basic area screenshots in Opera is really simple. It has a built-in tool for that! Just click the Snapshot (Camera) icon:

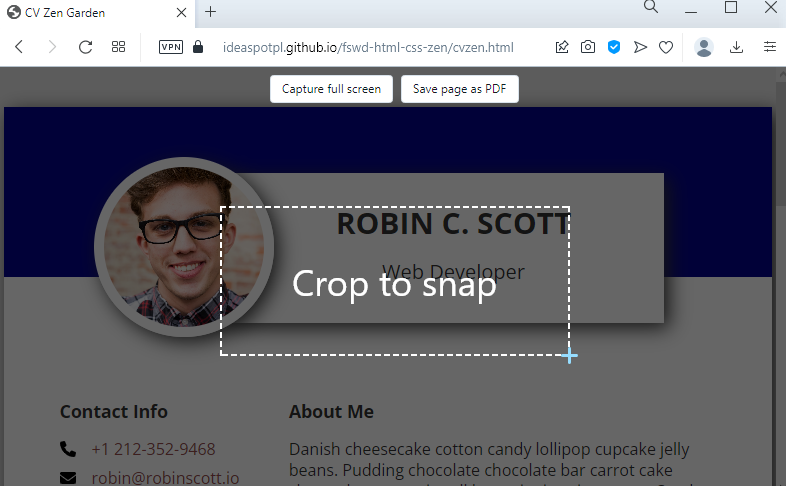
Now just click mouse and drag over the area, to crop the area to capture screenshot of in Opera:

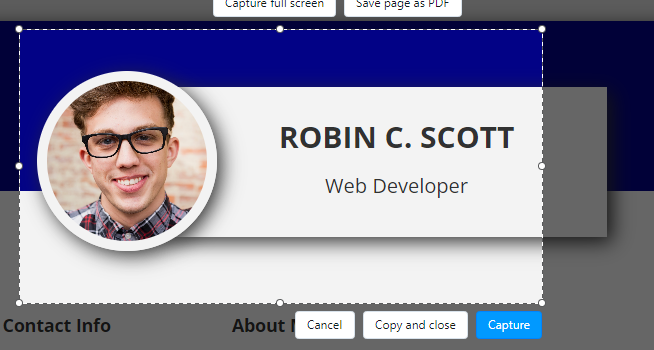
Opera allows you to adjust the selection area, before copying to clipboard or capturing:

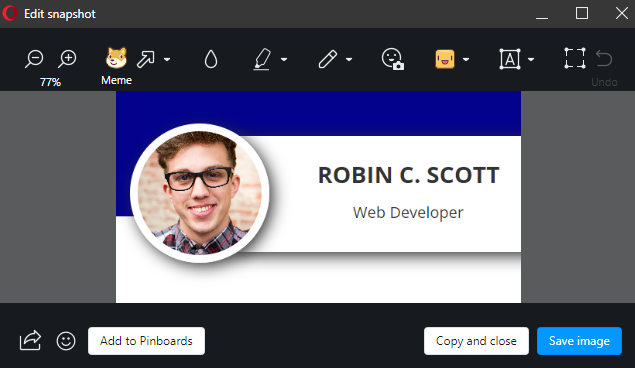
Once you click Capture, a screenshot editing window will open, where you can annotate the image, blur fragments and many many more!

How to Capture Full Page Screenshot in Opera without Extension?
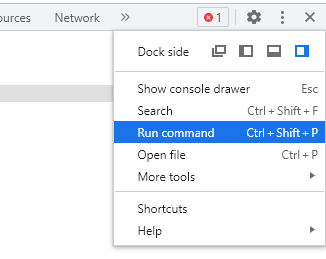
Right-click anywhere on the page you want the screenshot of and choose Inspect Element. Alternatively you can press Ctrl+Shift+I. Then, in the Opera dev tools, click the three dots menu, followed by Run command. Alternatively, you can use the shortcut Ctrl+Shift+P:

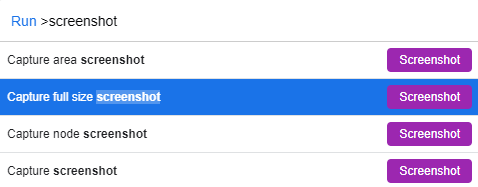
This opens a search box for you. Type screenshot:

A save dialog opens to download your full-page screenshot. Done!
Summary
In this post I showed you two ideas how to take full page screenshots in Opera without extension, using built-in tools. I encourage you to check out the Youtube video of Full Page Screenshot in Opera. In the video I show you all the ideas above in detail!
If you’d like to learn more on HTML, CSS and LESS in a structured, no-nonsense, hands-on manner, try my Udemy HTML & CSS 2022: Hands-on No-nonsense Guide!



Leave a Reply