Developing frontend is only the first part of the fun. The second one is to share your results with the world. For that, screenshots are great, because they allow you to configure everything the way you like. In this post I will show you various ways to capture full page screen shot in Chrome. These include built-in chrome tools for screen capture, as well as the GoFullPage Chrome extension to screenshot web page.
Youtube Video – Full Page Screen Shot in Chrome – Built-In and GoFullPage Extension
How to Screenshot Area in Chrome without Extension?
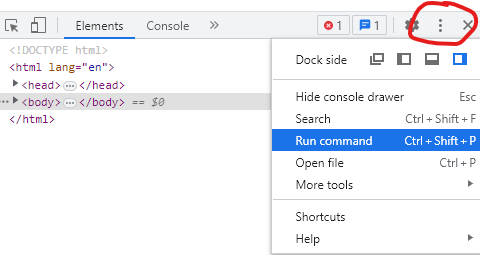
Right-click anywhere on the page you want the screenshot of and choose Inspect. Alternatively you can press F12 or Ctrl+Shift+I. Then, in the chrome dev tools, click the three dots menu, followed by Run command. Alternatively, you can use the shortcut Ctrl+Shift+P.

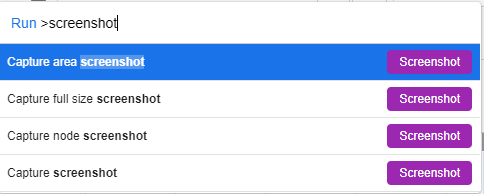
This opens a search box for you. Type screenshot:

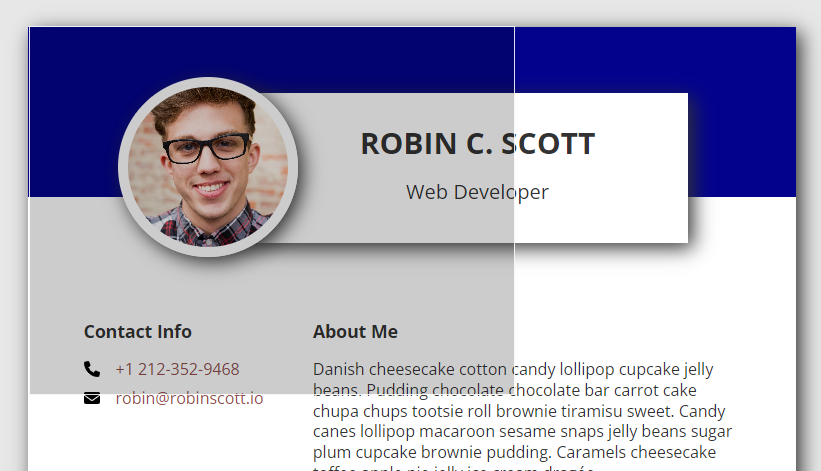
To take area screenshot, choose Capture area screenshot. You will be able to select the area for screenshot:

Once the area is selected, a save dialog will open to download your screenshot. Done.
How to Capture Full Page Screenshot in Chrome without Extension?
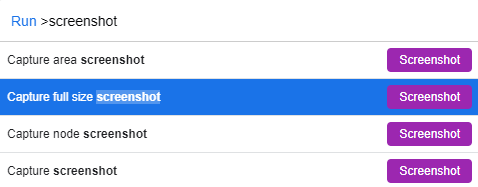
Capturing full page screenshot in Chrome without extension is very simple as well. Follow the steps above – open dev tools with F12, three-dots menu and Run command (or Ctrl+Shift+P) and find Capture full size screenshot:

A save dialog opens to download your full-page screenshot. Done!
GoFullPage Chrome Extension to Capture Full Screen
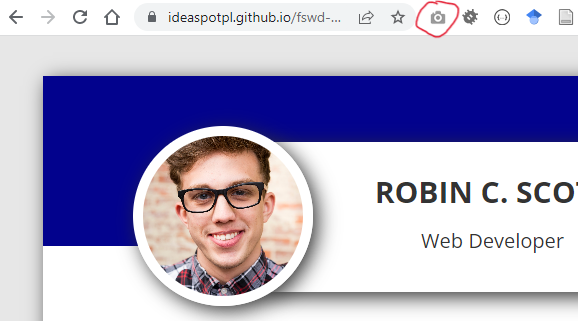
An alternative solution to the built-in Chrome web page screenshot capture features is to use a GoFullPage extension. It is very simple to use and powerful. Once installed, all you need to do is navigate to the page you want to capture the screenshot of and press GoFullPage extension icon – the camera:

Now wait a second, while the Pacman takes your screenshot:

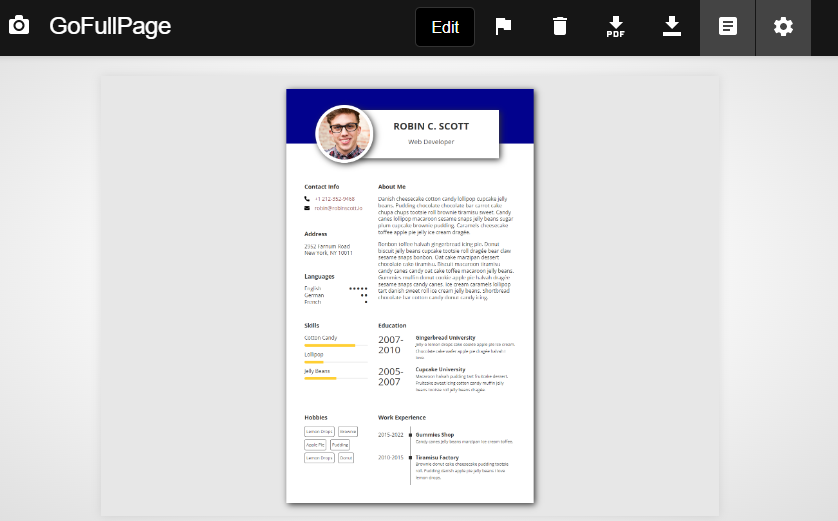
Once done, a preview of your screenshot will show:

You can now copy to your clipboard or save as PNG or PDF. Done!
Summary
In this post I showed you a few ideas how to take full page screenshots in Chrome using built-in tools and GoFullPage Chrome extension. I encourage you to check out the Youtube video of Full Page Screenshot in Chrome. In the video I show you all the ideas above in detail and even more!
If you’d like to learn more on HTML, CSS and LESS in a structured, no-nonsense, hands-on manner, try my Udemy HTML & CSS 2022: Hands-on No-nonsense Guide!



Leave a Reply