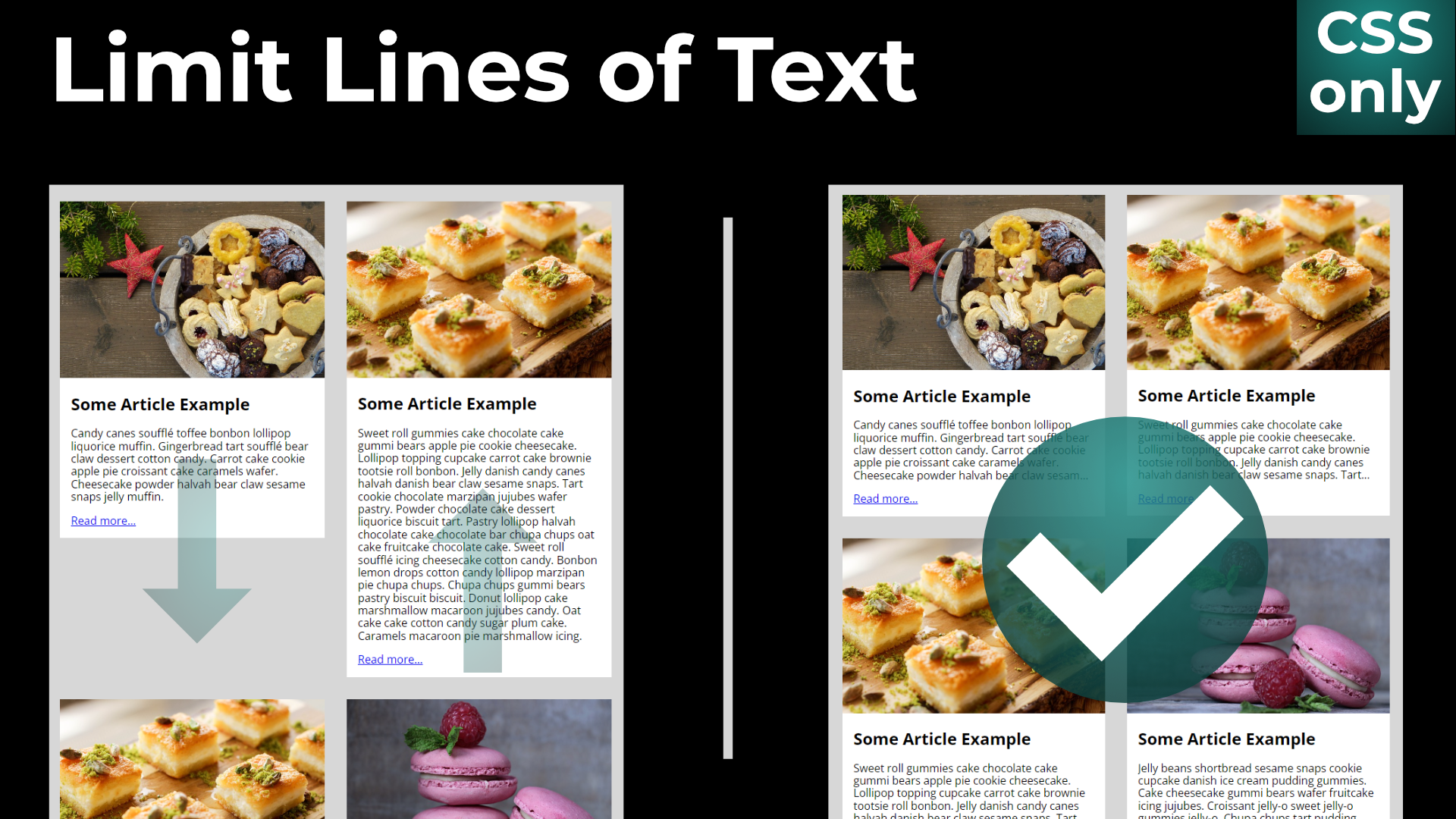
Limit the number of lines with CSS-only | line-clamp
Every now and then, my Clients want me to implement a card-based layout for a list of posts, reports or real estates. In this layout, each card has an image, heading and some text. This looks perfect on the designs, where the text is the same size on all cards. However, when the real content…